Hexo博客进阶:为Next主题添加评论系统

一个好的博客怎么能没有评论功能呢,拖了几天终于能把评论模块安排上了o( ̄︶ ̄)o
摘要
为Next主题添加Valine评论系统以及添加Waline评论系统的注意事项和推荐参考博客。
Hexo博客进阶:为Next主题添加评论系统
博客评论模块选择
我的选择:Valine
关于评论模块有很多选择,因为博主也没有一一用过,只能通过网络搜索来寻找一个简单好用的,以下网络上对于一些评论模块的评价:
静态博客无法直接构建评论系统,需要借助第三方平台的后端。NexT 主题支持 Disqus、Valine、Gitalk 等多种第三方评论系统。我推荐使用 Valine 或者 Disqus(加载评论需科学上网)。Valine 评论系统借助于 LeanCloud 存储数据,LeanCloud 的国内版本需要绑定域名和备案,这对于很多人来说不太方便,所以可以选择使用国际版。目前 NexT 主题支持多评论系统,不过我认为这项功能有些多余,有谁会无聊使用多种评论系统呢?不方便管理评论,将简单的管理变得更加复杂。
调研了一下可用的评论系统,简单总结:
- Disqus: 好用好配置,但国内访问不了(弃用原因)
- Valine: 好用好配置,但存在 # 安全性问题
- Github issue: 应该可用,没有亲自尝试
- Remark42: 自行部署,但对于https网站需要一个可用域名
我对评论系统的需求:
- 用户评论方便:支持匿名评论,不强制登录,降低用户评论门槛
- 数据可迁移:将来如果切换到其他评论系统比较方便
- 不要求独立域名
- 无安全问题
这几条限制加上之后,可选项也就不多了,最终选择了Valine。
本文所用版本:
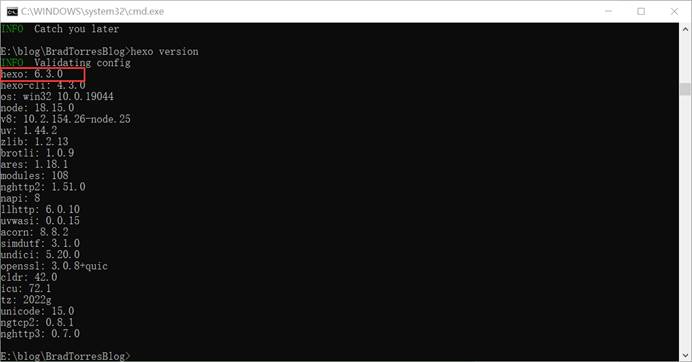
Hexo v6.3.0

如何查看自己的HEXO版本
根目录下shell命令为
1 | hexo version |
NexT v7.8.0

如何查看自己的NEXT版本
主题文件夹–>package.json–>搜索“version"
Valine 的升级:Waline
根据读者反馈,Valine 评论系统在 Next 主题高版本 (7.+) 以上没有内置,且Valine已经很久没有更新维护了。如果想要配置体验Valine的,建议使用Next主题低版本。或者使用更加人性化且带后端的Waline
事实上,本人也确实想过使用Valine的改进版本Waline,但遇到了这么几个问题
QUESION1:想使用Waline的话就必须把NEXT版本升级到8.5.0
7.8.0版本的NEXO使用Waline时,运行hexo s出现错误。具体的错误示例和解决办法可以参考这位大佬的博客:Hexo使用Waline评论系统
想使用Waline的可以按照官方推荐的方式更新到v8.5.0: https://theme-next.js.org/docs/getting-started/upgrade.html
以下是英文文档UPGRADE部分的谷歌翻译

QUESION2:升级的过程比较繁琐
如果你坚持想要升级,下面是几个成功升级的大佬的经验:
Next使用Waline评论系统方法
如果你具有探索精神,成功完成了升级。
那么可以参考这两位大佬的博客完成Waline评论系统的配置:
Hexo博客进阶:为 Next 主题添加 Waline 评论系统
Next使用Valine评论系统方法

Valine中文文档:https://valine.js.org
Valine 评论系统是我认为的在国内网络环境下最好用的评论系统,可通过 Leancloud 管理评论,无广告,简洁美观。不过缺点就是,Leancloud 平台的不稳定性,在 2019 年夏季的时候,出现了一次域名停止解析的事故,原因是有人利用 Leancloud 进行一些非法行为,而平台管理人员并没有监管到位。在那次事故之后,Leancloud 加强了监管,国内用户必须进行实名注册,每一个服务器必须绑定一个备案的域名。如果你不想备案,可以选择使用 Leancloud 国际版。但谁也无法确保 Leancloud 国际版会发生什么事情。
注册LeanCloud
Valine的运行是基于LeanCloud的
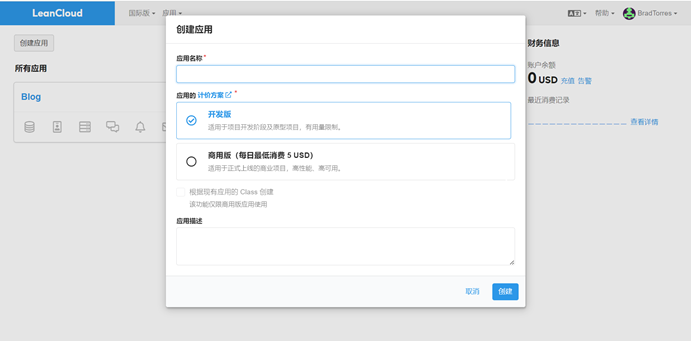
首先在LeanCloud注册帐户(表示一开始以为这是外国的,结果发现这个国人的网站) 。Leancloud 国内版和国际版的配置相同,这里以国际版为例进行说明。首先进入官网进行用户注册,注册完成后点击「创建应用」,填写应用的名称,选择「开发版」进行创建。

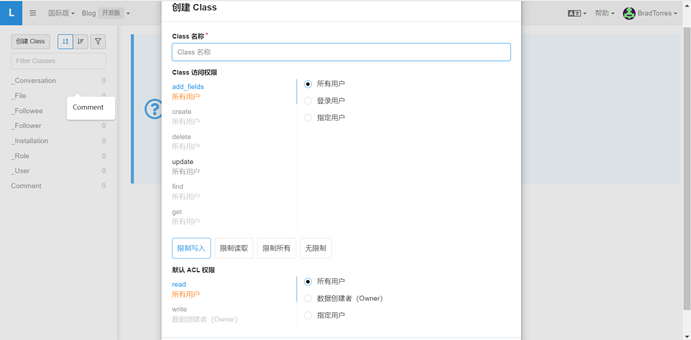
进入刚才创建好的应用,在存储→结构化数据中选择创建class,将class名字设为Comment,这个Comment就是评论的数据库啦。其中权限设置可以不用管,默认设定的ACL权限就是创建者可读可写,其他人可读不可写。

然后进入「设置」中的「安全中心」,添加 Web 安全域名,防止其他用户盗用你的 Keys 存储个人数据。

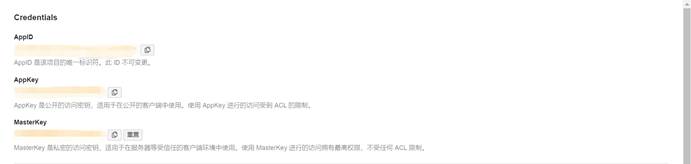
然后在设置→ 应用Keys中找到AppID和AppKey。

回到主题配置文件中,开启 Valine,在 Valine 配置中填写 AppID 和 AppKey 即可。在该项配置中,你也可以设置评论框中的提示语,默认是「Just go go」。当你将 visitor 选项设置为 true 时,可以记录当前页面的访客数。这一部分需要填写的内容可能根据 Valine 版本的更新会有相应的增减,不过基本功能的配置思路是一样的。
配置Next
注意:我这里用的是next 7.x,可以直接用valine,较早期版本可能需要安装
在./themes/next/_config.yml下面搜索valine
首先可以找到comments,设置active: valine
然后找到valine,把appid和appkey填入,设置enable为true
1 | # Valine |
部分页面关闭评论功能
打开评论以后是全局都会显示评论的,因此包括tags这种页面也会显示,当然需要关闭评论啦,只需要在头部加上以下内容即可
1 | comments: false |
设置之前

设置之后

参考
更加详细的配置可以参考这个大佬的博客: