Hexo框架Next主题添加自定义Page和专题系列
Hexo框架Next主题添加自定义Page和专题系列
每天都会解决一些小技术,想发博客但是篇幅太短,总感觉没有水的必要,但是积少成多感觉还是要发,因此为了方便索引。就用专题的形式来组织文章。主要思想是新建一个标签页,然后手动利用站内引用来组织想组织的文章。
在整理博客的过程中,发现需要新增一些页面,对于 Hexo 框架来说是 page 的概念,例如 首页 、 关于 、 分类 、 搜索 等页面。这种页面不同于每一篇博客文章那种发表的内容,对于 Hexo 框架来说是 post,而是可以交互的页面,例如可以在 搜索 页面中搜索博客的内容,可以在 分类 页面中查看博客文章的分类统计。当然,类似于 关于 这种页面也是静态的,没有交互的概念。
上面提到的这些页面都是 Next 主题自带的,只要在 _config.yml 配置文件中开启相关配置即可,不需要关心它是怎么实现的,例如开启了 分类 页面,它会自动把博客的分类统计好,展示出来。但是我的想法其实是新增一个页面,并且自定义图标、名称、内容,其实也可以实现,本文记录这个过程。
自带的页面

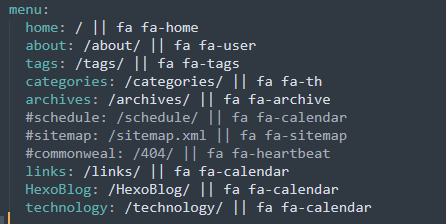
这里面的配置有固定的格式,一共有四列:第一列是展示的名字以及页面标识、第二列是 url 地址、第三列是固定的双竖线、第四列是图标名称。我这里使用 about: /about/ || user 举例,about 就是页面的名字【虽然配置的是英文,但是有汉化字典转为中文,汉化字典文件为:themes/next/languages/zh-CN.yml,**/about/** 是页面的 url 地址,表示从主页跳转的地址,前面加上域名可以直接访问,**||** 双竖线是固定标识符,user 是图标名称,来自于一个图标库:https://fontawesome.com 。

新增页面
了解完了自带的页面,接下来准备新增自定义页面。
我需要新增的是一个静态页面,名称为 技术 ,里面会列出我的碰到的一些技术问题,并给出这些技术问题解决的博客的跳转地址。
生成页面并编辑
经过查询 Hexo 的语法,生成新页面的命令为:**hexo new page name**,page 是关键字,name 表示页面的名字,我直接使用 hexo new page technology 即可。
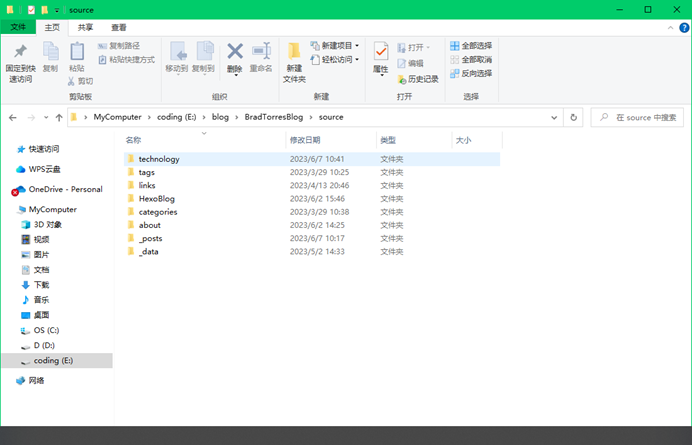
执行完命令后,可以在 source 目录看到生成了一个 technology 目录,

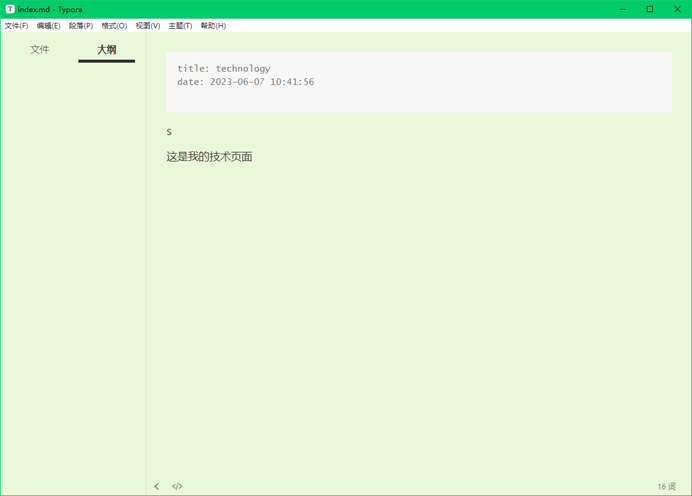
里面有一个 index.md 文件,直接编辑这个页面即可。
简单编辑内容如图:

这里需要注意文件头的内容,有固定的格式:
1 | title: technology |
其中,title 就是渲染后 html 网页的居中标题以及网页的 title 标签值,会在浏览器的 tab 页上面显示【这里也可以使用英文名称 technology,但是需要在汉化文件的 title 选项下面增加中英文配置,和后面的 menu 汉化类似】。此外 comments 切记关闭,因为博客如果开启了评论功能,会默认在所有的页面都开启评论框,而这种自定义页面是不需要评论框的,因此选择关闭,即设置为 false。
开启页面配置
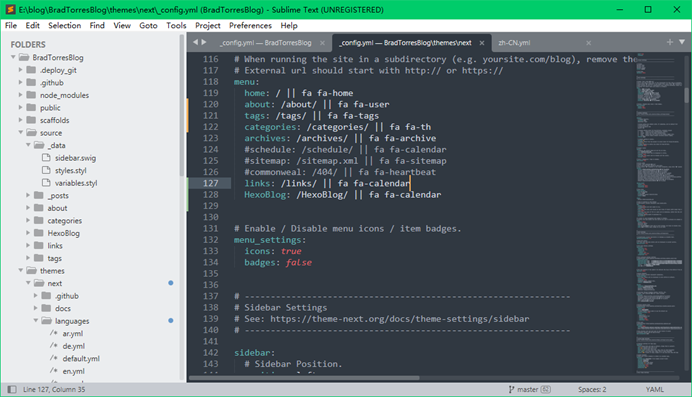
在主题的配置文件 themes/next/_config.yml 中,配置自定义页面,在 menu 选项下面,配置内容如下:
1 | technology: /technology/ || fa fa-calendar |
截图如下:

其中,technology 是新建的页面名称,**/technology/** 是链接.
汉化页面名称
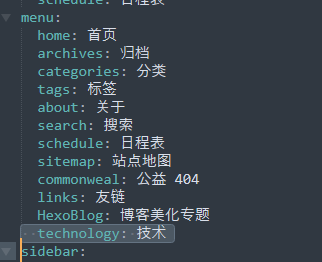
配置 themes/next/languages/zh-CN.yml 文件,也是在 menu 选项下面,配置内容如下:
1 | technology: 技术 |
截图如下:

打开页面预览
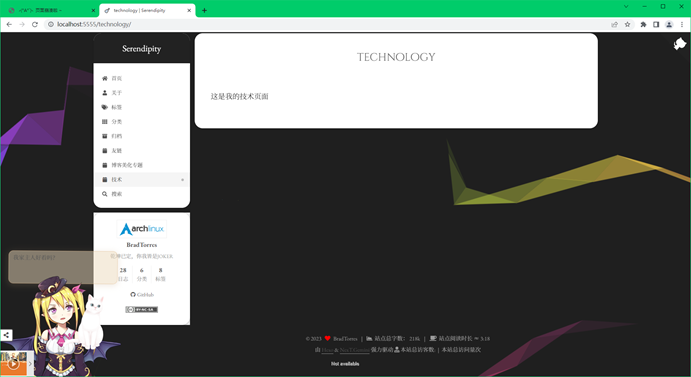
在博客直接输入 域名 /technology/ 链接,打开页面。

注意事项
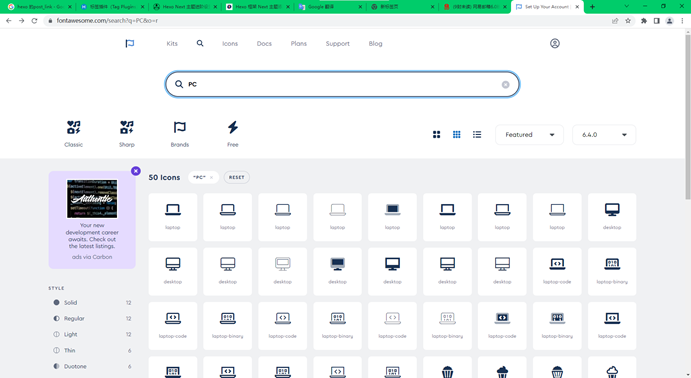
注意,图标是来自于图标库:https://fontawesome.com ,只要提供图标的名字即可,Hexo 会自动匹配对应的图标展示。需要特别注意的是,这里面的图标有大部分是收费的【搜索时会显示灰色状态,能免费使用的才会显示黑色状态】,
失败的图案

成功的图案

搜索图标结果

专题系列
由于有些文章有内在的关联性,除了用目录和标签还可以用专题的形式来组织。
新建标签页
首先利用 hexo 命令新建一个标签页。
1 | hexo new page technology |
然后修改 themes/next/_config.yaml menu 配置,增加一行:
1 | technology: /technology/ || fa fa-desktop |

然后新增对应中文:修改 themes/next/languages/zh-CN.yml 中的 menu 一项下面添加
1 | technology: 技术 |
编辑 index.md 组织专题目录
像文章一样编辑 index.md 即可,引用站内文章可以用如下 hexo 语法:
1 | {% post_link post-name post-title %} |
post_link:为站内文章引用的关键字,照抄就行。
post-name:为你的 md 文件的名字,不带日期。
post-title:给该文章起的链接标题,为空的话就会从文章中提取。
更加详细的标签插件见
Hexo的中文使用说明文档
https://hexo.io/zh-cn/docs/tag-plugins.html#%E5%BC%95%E7%94%A8%E6%96%87%E7%AB%A0